Client
Tracer
Industry
AdTech
Optimizing reporting to boost efficiency and engagement
I refined Tracer's Reporting feature to cut task time and increase engagement, driving a 20% boost in weekly visits and strengthening relationships with Fortune 500 clients.
Role
Lead Designer
Team
Product Manager
Timeline
Ongoing in 2019

20% Boost in Weekly Visits
The advancements to our Reporting feature resulted in a 20% increase in weekly active users
15% Reduction in Task Time
The improved workflows boosted efficiency, leading to a 15% reduction in time to complete tasks
Streamlined Navigation
Users reported more confidence in navigating Tracer and utilizing the data to make more informed business recommendations for their clients
Intro
Tracer is a data intelligence platform that provides transparency into business performance and delivers a centralized source of truth. Tracer's "Reports" feature stood as the cornerstone of Tracer, where users delved into insights and data analytics. Recognizing its pivotal role, we knew that we had to spend time with our users to improve the experience.
Phase 1: UI/UX Revamp
Upon joining the team, I led a revamp of the UI, refreshing the brand's look and feel (vibe, logo, color palette, and fonts) and translating those updates into an improved product experience. Key UX improvements included:
✔ Introducing a floating action button (FAB) for both collection and detail pages
✔ Cleaning up the report collection and detail views for better scannability
✔ Transforming the create/edit experience into a multi-step modal
✔ Restructuring required fields in a more intuitive, Typeform-style format
These updates streamlined the user experience, making it easier for users to create, edit, and navigate reports.
✔ Introducing a floating action button (FAB) for both collection and detail pages
✔ Cleaning up the report collection and detail views for better scannability
✔ Transforming the create/edit experience into a multi-step modal
✔ Restructuring required fields in a more intuitive, Typeform-style format
These updates streamlined the user experience, making it easier for users to create, edit, and navigate reports.
↓ Viewing your reports (before vs after)


↓ Creating a report (before vs after)


↓ Viewing a report (before vs after)


Phase 2: Deep Dive into User Needs
A year later, I teamed up with the same Product Manager to further enhance the Reports experience. We conducted extensive user research, tested prototypes, and iterated designs to ensure the updates aligned with user workflows.
User Research & Insights
We interviewed users across different roles to understand how they interacted with Reports. Key takeaways included the need for:
✔ More streamlined actions to reduce friction
✔ Flexible date ranges for easier reporting
✔ A more intuitive editing experience
Since we couldn't meet with every user, we also sent out a satisfaction survey with usability ratings for different sections (creating, editing, viewing, and exporting). This provided additional validation for our proposed changes.
✔ More streamlined actions to reduce friction
✔ Flexible date ranges for easier reporting
✔ A more intuitive editing experience
Since we couldn't meet with every user, we also sent out a satisfaction survey with usability ratings for different sections (creating, editing, viewing, and exporting). This provided additional validation for our proposed changes.

Prototype Testing & Iteration
We built interactive prototypes and tested them with users, observing their interactions and gathering feedback. This process revealed small but impactful optimizations, such as refining button placements and improving the editing workflow.
Phase 3: Prioritization & Execution
Based on our findings, we categorized and prioritized feature improvements by impact and feasibility. A key insight was that Reports were rarely in a "final state"—users were constantly tweaking them. This led us to focus on:
✔ Surfacing common actions, like exporting or duplicating reports, for quicker access
✔ Implementing rolling date ranges to automate weekly updates
✔ Merging "Pivots" and "Metrics" into a single step to align with user mental models
✔ Introducing in-line editing to reduce friction in making quick changes
✔ Allowing users to rearrange and resize columns for more control
✔ Adding bulk actions to save time when making multiple edits
We iterated on these enhancements, testing them with users and refining the designs before moving forward.
✔ Surfacing common actions, like exporting or duplicating reports, for quicker access
✔ Implementing rolling date ranges to automate weekly updates
✔ Merging "Pivots" and "Metrics" into a single step to align with user mental models
✔ Introducing in-line editing to reduce friction in making quick changes
✔ Allowing users to rearrange and resize columns for more control
✔ Adding bulk actions to save time when making multiple edits
We iterated on these enhancements, testing them with users and refining the designs before moving forward.

Phase 4: Leadership Buy-In & Final Design Iterations
Before shipping, we gathered feedback from the CEO and CTO to ensure alignment with business needs. Their insights helped us further refine the editing experience, emphasizing "live editing" and reducing unnecessary clicks.
With leadership and user approval, we finalized and implemented the updates.
With leadership and user approval, we finalized and implemented the updates.
↓ Viewing your reports
For the collection view, we made common actions simpler to accomplish. Users can easily search or create a report via the buttons in the header, as well as pin, duplicate, or delete a report when hovering on a report card. We also incorporated access to developer tools in the UI (Pokémon ball).

↓ Creating a report
When creating or editing a report, we transitioned the UI from a dark background to a lighter mode to reduce the contrast in page transitions.

We improved the source selection step by organizing the data by platform and quickly toggle between all and selected items.

We added the ability to select rolling date ranges (a popular user request), saving the user time from updating the date range each week.

Previously, "Pivots + Metrics" were separates steps, so we merged these into a single step called "Fields" since our users thought about the 2 metrics together.

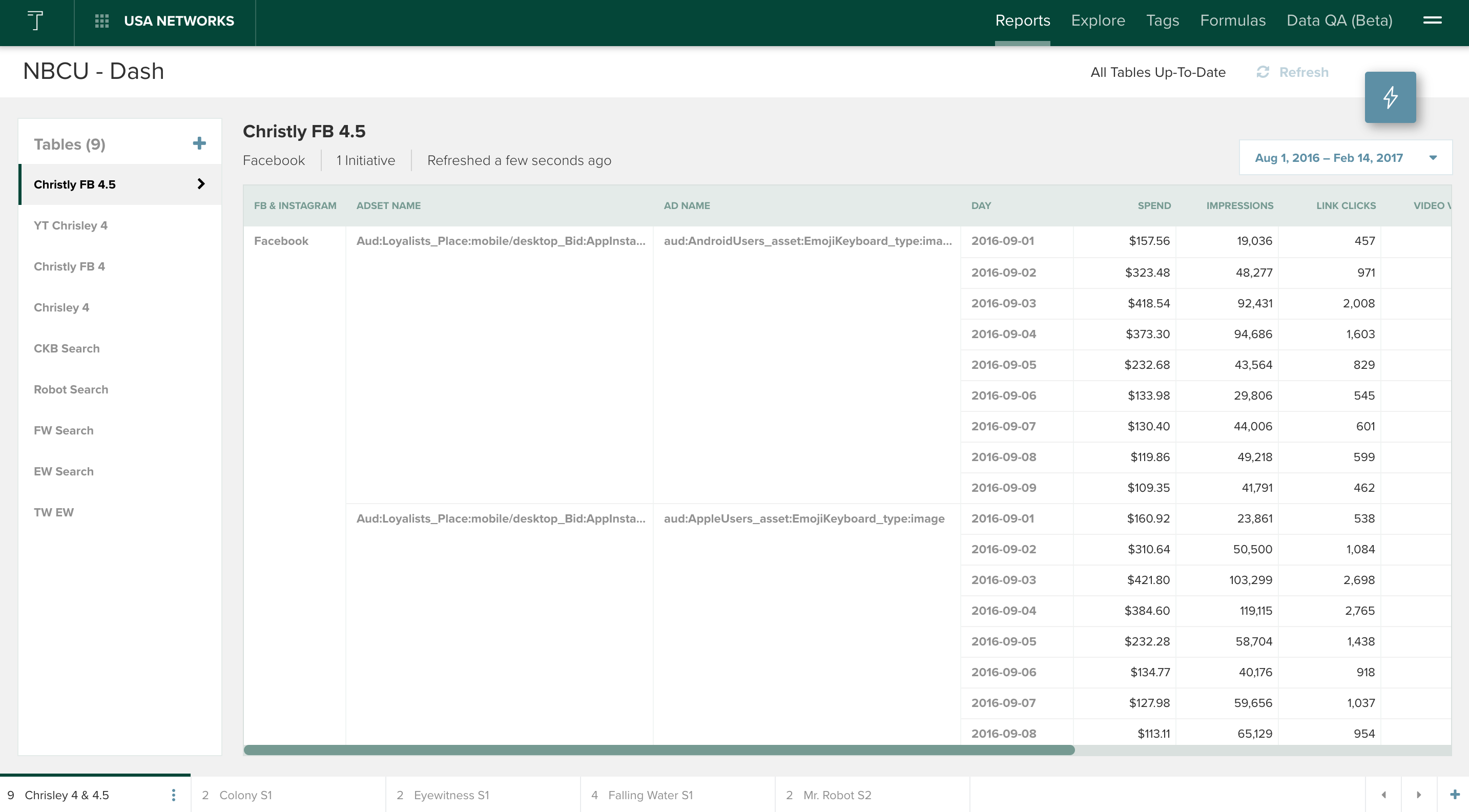
↓ Viewing a report
A lot of updates went into the detail view, but from a high-level we introduced in-line editing for date range, the ability to refresh data for the entire report as well as individual tables, quick actions to export via email or Google Sheets, the ability to rearrange and resize columns, as well as surface any alerts or issues with the report.

We not only surfaced the alerts that are occurring within a table, but provided guidance on ways to remedy the issue.

We allowed the user to quickly manipulate the date range to change the data shown in the table.

We reduced clicks by offering shortcuts to the pages that require more advanced editing.

We saved the user time by incorporating bulk actions to multiple tables in a report.

Impact
The revamped Reports experience received overwhelmingly positive feedback, with users praising the cleaner UI and more efficient workflows. The updates led to:
✔ Increased user engagement as reports became faster and easier to manage
✔ Higher satisfaction scores with users appreciating the reduced friction in their daily workflows
✔ Stronger internal referrals as satisfied users shared product insights with their colleagues
✔ Increased user engagement as reports became faster and easier to manage
✔ Higher satisfaction scores with users appreciating the reduced friction in their daily workflows
✔ Stronger internal referrals as satisfied users shared product insights with their colleagues
Looking Back
While the redesign of Tracer’s Reports feature was a success, reflecting on the process reveals a few areas where we could have improved:
Accessibility
While I focused on improving the UI and overall usability, I could have placed greater emphasis on accessibility—particularly around color contrast. Some elements did not meet optimal contrast ratios for readability. Conducting an accessibility audit earlier in the process would have helped me proactively address these issues.
Implementing a User Tracking Tool for Faster Insights
The user research relied heavily on interviews and surveys, which, while insightful, were time-consuming. Implementing a user tracking tool could have provided passive insights into user behavior, allowing us to identify pain points more quickly and validate design decisions faster.
Streamlining the Iteration Process with Faster User Feedback Loops
While we gathered valuable feedback at multiple stages, our testing cycles were sometimes slowed by the need to schedule sessions with users. Establishing a standing user panel or integrating lightweight usability tests into the product could have helped us iterate even more efficiently.
These learnings would have helped us create an even more accessible, data-driven, and iterative design process, ensuring that improvements were made faster and with greater impact.

