Client
Archie
Industry
Fintech / Payroll
Redesigning invoice views to improve clarity, collaboration, and efficiency
I redesigned our invoice preview experience to improve visibility, streamline team communication, and cut invoice resets by 50% in the first month.
Role
Lead Designer
Team
Product Team,
Engineering Team
Engineering Team
Timeline
1.5 Weeks (Jun 2024)

invoice reset Reduction
In the first month, we were able to reduce the need for invoice resets for the affected client by 50%
Improved Hierarchy
Through the improved informational hierarchy, we were able to significantly reduce off-platform communication regarding the events tied to an invoice
Intro
Archie is a B2B SaaS platform that centralizes vendor and invoice management, making it easier for businesses to track, manage, and process payments. With features like real-time invoice tracking, in-app communication, and a detailed activity log, Archie reduces manual work and eliminates the need for scattered tools. Our clients use Archie to streamline financial operations, improve team collaboration, and ensure vendors get paid on time.

The Goal of Archie
At its core, Archie is about simplifying payments and making vendor management seamless. Before Archie, businesses were stuck with outdated, disconnected tools that slowed them down, led to late payments, and created unnecessary friction with freelancers. Our goal has always been to remove that tension and make the process effortless for everyone involved.
The problem
While working on a major platform update, we got feedback from the Head of Finance at our largest customer. Her team was constantly missing important invoice notes, leading to confusion, delays, and off-platform troubleshooting.
At first glance, it seemed like a data issue—were invoices not capturing key details? But after speaking with her, I learned something different. She was leaving detailed notes every time she reset an invoice, but her team wasn’t seeing them. Even worse, she was resetting the same invoices repeatedly and struggling to communicate why.
↓ Resetting invoices
A user might want to reset an invoice if they made changes to an approval workflow in Settings, or if there's an error and someone needs to re-approve. By resetting, the invoice's approvals are cleared, it picks up the latest workflow in Settings, prior approvers are notified by email. When resetting, we give the option to leave a message that will appear on the Activity Log.

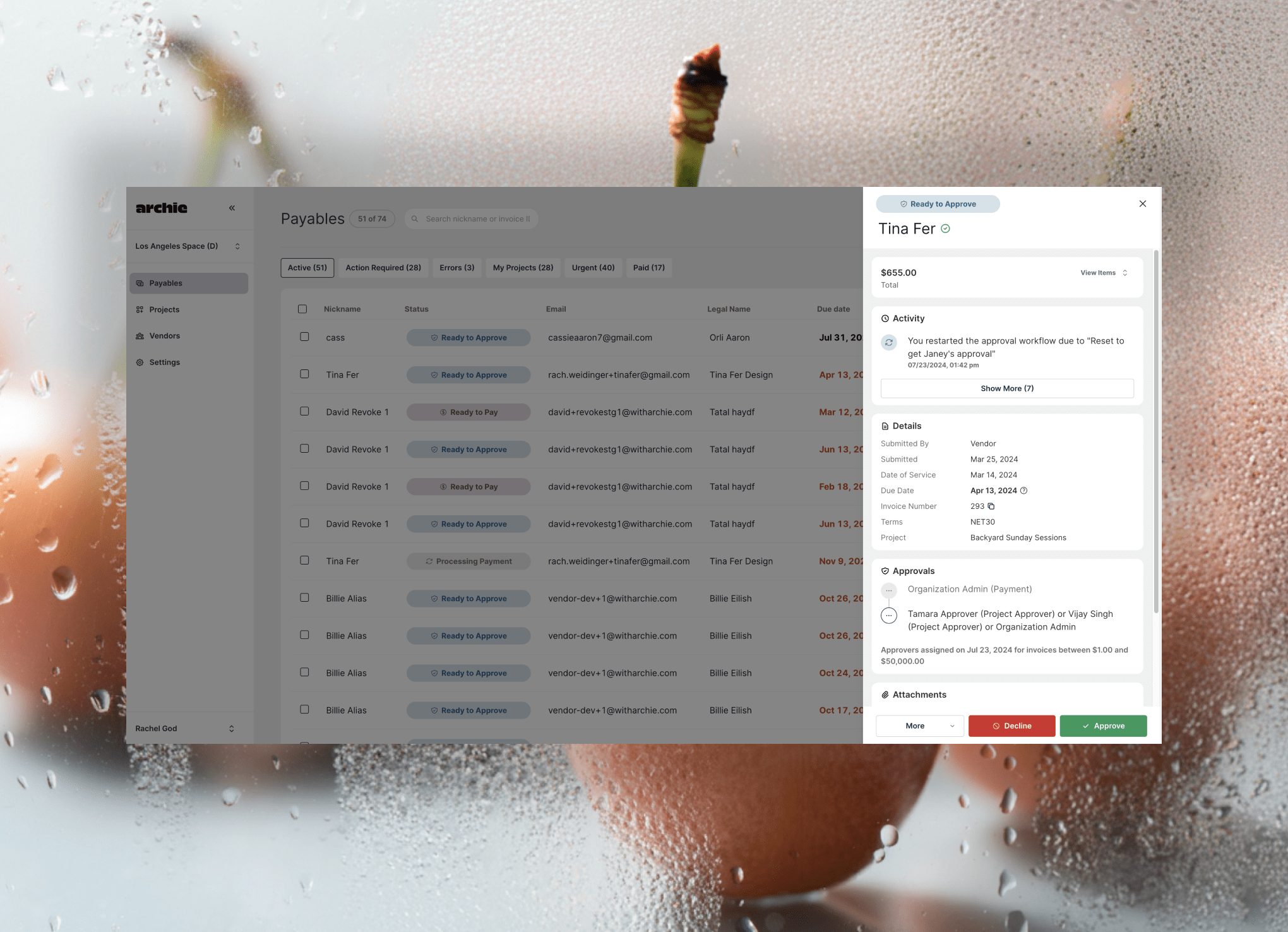
That message then appears on the Activity Log, which can be found on the 2nd tab of the Invoice Preview.


Referencing the data
To understand more, I dived into the data and discovered:
•` This client had twice as many invoice resets as all other clients combined
•` Their reset rate was 3.3x higher than the rest of our user base
•` Non-admins weren’t engaging with the Activity Log
•` The majority weren’t even opening the email notifications about invoice resets
The issue wasn’t missing information—it was hidden, buried in places users weren’t checking.
•` This client had twice as many invoice resets as all other clients combined
•` Their reset rate was 3.3x higher than the rest of our user base
•` Non-admins weren’t engaging with the Activity Log
•` The majority weren’t even opening the email notifications about invoice resets
The issue wasn’t missing information—it was hidden, buried in places users weren’t checking.
Informing the Team
With clear data in hand, I met with the Head of Product to discuss whether we could fit this into our roadmap. Since this was coming from our largest customer and actively impacting their workflow, we agreed it was worth delaying our current project slightly to tackle the problem.
↓ Brainstorming Solutions
I explored potential solutions with the Head of Product and Engineering. The below Figjam shows all solutions that we explored, highlighting the benefits, concerns, and key questions to guide our decision-making.
Option 1: Add a chat area
A dedicated chat section for invoice-related discussions. This would centralize communication but felt like overkill for what was ultimately a visibility issue.
Option 2: Add a notice area
Similar to how we flag invoices as “Blocked” or “Payment Error,” we could display a notice at the top when an invoice was reset. This was simple but only solved part of the problem.
Option 3: Build notifications
We could introduce a notification center that alerts users when invoices are reset. A good long-term solution, but too big in scope for a quick fix.
Option 4: merge tabs
Instead of hiding the Activity Log in a separate tab, we could embed it directly in the main invoice view, making it impossible to miss. This would solve the visibility issue and streamline communication without adding new complexities.
The Decision
When we regrouped to discuss, the choice was unanimous: Option 4 was the way to go. Transitioning the Activity Log to a widget made it instantly accessible, keeping teams aligned and reducing unnecessary back-and-forth. It was also the simplest solution to implement, making it the best balance of impact and feasibility.
↓ Designing the Fix
I jumped into Figma and mapped out how the new widget would integrate with the existing invoice preview. I kept the scope tight, minimizing changes and leveraging existing UI patterns to keep engineering overhead low.
Initially, I proposed bolding the reset message and tweaking its color to make it stand out more (shown below). However, the engineers flagged that due to how event messages were structured in the system, this would take longer than expected. Given our tight timeline, we decided to push this as a “fast follow” update and prioritize shipping the core solution first.

Testing & Feedback
Before finalizing, we tested the update with the Head of Finance and a few non-admin team members. She loved the change but had two key pieces of feedback:
• “Can we bold/change the color of the ‘Reset’ message?”
• “Will users click ‘Load More’ in the widget?”
The first was something that I proposed during design, but it was rejected since we didn't have much time to spend on this project. In the same vein, the styling of the "Load More" button was a concern–users thought it blends in too much. Again, we didn't have time to tweak styling of this component since it is used in other places, and we definitely didn't have time to create new components.
• “Will users click ‘Load More’ in the widget?”
The first was something that I proposed during design, but it was rejected since we didn't have much time to spend on this project. In the same vein, the styling of the "Load More" button was a concern–users thought it blends in too much. Again, we didn't have time to tweak styling of this component since it is used in other places, and we definitely didn't have time to create new components.
The Launch
Despite the minor styling concerns, we agreed that the core fix was solid and needed to go live as soon as possible. A few days later, it passed QA and was officially rolled out. The team kept the scope lean to ensure engineers could quickly return to the main Archie initiative they were working on.

The Impact
With the Activity Log now front and center, teams no longer had to search for reset details—they were right where they needed to be. This update streamlined approvals, reduced off-platform confusion, and helped ensure vendors were paid on time.
This project was a great reminder that sometimes, the best solutions aren’t about adding more—they’re about making what’s already there more visible and intuitive.

